Creates a new secondary browser window and loads the referenced resource.
WindowObjectReference =
window.open(strUrl, strWindowName [,
strWindowFeatures]);
The open method creates a new secondary browser window, similar to choosing New Window from the File menu. The strUrl parameter specifies the URL to be fetched and loaded in the new window. If strUrl is an empty string, then a new blank, empty window is created with all the default toolbars of the main window.
<script type="text/javascript">
var WindowObjectReference; /* Declaring a global variable
which will store a reference to the new window to be created */
function openRequestedPopup()
{
WindowObjectReference = window.open("http://www.cnn.com/", "CNN_WindowName",
"menubar=yes,location=yes,resizable=yes,scrollbars=yes,status=yes");
}
</script>
<script type="text/javascript">
var WindowObjectReference; // global variable
function openRequestedPopup()
{
WindowObjectReference = window.open("http://www.domainname.ext/path/ImageFilename.png",
"DescriptiveWindowName", "resizable=yes,scrollbars=yes,status=yes");
}
</script>
You can use the open method on an existing window, and if you pass the empty string for the URL, then you will get a reference to the existing window, but not load anything into it. You can then, for example, look for properties of that window or access its methods, assuming your code stores accordingly that returned window object reference and assuming that your main versus secondary window relationship complies with Same origin policy security requirements.
strWindowFeatures is an optional string containing a comma-separated list of requested features of the new window. After a window is opened, you can not use JavaScript to change the window functionalities and the window toolbars.
If strWindowName does not specify an existing window and if you do not supply the strWindowFeatures parameter (or if the strWindowFeatures parameter is an empty string), then the new secondary window will render the default toolbars of the main window.
If the strWindowFeatures parameter is used and if no size features are
defined, then the new window dimensions will be the same as the
dimensions of the most recently rendered window.
If the strWindowFeatures parameter is used and if no position features
are defined, then the left and top coordinates of the new window
dimension will be 22 pixels off from where the most recently rendered
window was.
An offset is universally implemented by browser manufacturers (it is 29
pixels in MSIE 6
with the default theme) and its purpose is to help users to notice new
windows opening. If the most recently used window was maximized, then
there is no 22 pixels offset: the new, secondary window will be maximized
as well.
If you define the strWindowFeatures parameter, then the features that are not listed, requested in the string will be disabled or removed (except titlebar, close and hotkeys which are by default yes).
Tip: If you use the strWindowFeatures parameter, then only list the features you want to include in the new window, that you want to be enabled or rendered; the others (except titlebar, close and hotkeys) will be disabled, removed.
There are 4 groups of windowFeatures which can be specified:
Note on position and
dimension error correction
Bug 176320: Minimal innerWidth/innerHeight values for
popup windows
Note on precedence
Specifies the distance the new window is placed from the left side of the work area for applications of the user's operating system to the leftmost border (resizing handle) of the browser window. The new window can not be initially positioned offscreen.
Supported in: ![]() ,
,
![]() ,
, ![]()
Specifies the distance the new window is placed from the top side of the work area for applications of the user's operating system to the topmost border (resizing handle) of the browser window. The new window can not be initially positioned offscreen.
Supported in: ![]() ,
,
![]() ,
, ![]()
Specifies the height of the content area, viewing area of the new
secondary window in pixels. The height value includes the height of
the horizontal scrollbar if present. The minimum required value is
100.
Note on outerHeight
versus height (or innerHeight)
Supported in: ![]() ,
,
![]() ,
,
![]()
Specifies the width of the content area, viewing area of the new secondary window in pixels. The width value includes the width of the vertical scrollbar if present. The width value does not include the sidebar if it is expanded. The minimum required value is 100.
Supported in: ![]() ,
,
![]() ,
,
![]()
Deprecated. Same as left. Use left instead.
Supported in: ![]()
Deprecated. Same as top. Use top instead
Supported in: ![]()
Specifies the height of the whole browser window in pixels. This
outerHeight value includes any/all present toolbar, window horizontal
scrollbar (if present) and top and bottom window resizing borders.
Minimal required value is 100.
Note: since titlebar is always rendered, then requesting
outerHeight=100 will make the innerHeight of the browser window under
the minimal 100 pixels.
Note on outerHeight
versus height (or innerHeight)
Supported in: ![]()
Specifies the width of the whole browser window in pixels. This outerWidth value includes the window vertical scrollbar (if present) and left and right window resizing borders.
Supported in: ![]()
Same as height. Specifies the height of the
content area, viewing area of the new secondary window in pixels. The
innerHeight value includes the height of the horizontal scrollbar if
present. Minimal required value is 100.
Note on outerHeight
versus height (or innerHeight)
Supported in: ![]()
Same as width. Specifies the width of the content area, viewing area of the new secondary window in pixels. The innerWidth value includes the width of the vertical scrollbar if present. The innerWidth value does not include the sidebar if it is expanded. Minimal required value is 100.
Supported in: ![]()
If this feature is set to yes, then the new secondary
window renders the menubar.
Mozilla and Firefox users can force new windows to always render the
menubar by setting
dom.disable_window_open_feature.menubar
to true in about:config or in their
user.js file.
Supported in: ![]() ,
,
![]()
If this feature is set to yes, then the new secondary window renders the Navigation Toolbar (Back, Forward, Reload, Stop buttons). In addition to the Navigation Toolbar, Mozilla-based browsers will render the Tab Bar if it is visible, present in the parent window.
Firefox users can force new windows to always render
the Navigation Toolbar by setting
dom.disable_window_open_feature.toolbar
to true in about:config or in their
user.js file.
Supported in: ![]() ,
,
![]()
If this feature is set to yes, then the new secondary window renders the Location bar in Mozilla-based browsers.
Firefox users can force new windows to always render
the location bar by setting
dom.disable_window_open_feature.location
to true in about:config or in their
user.js file.
MSIE 7 forces the presence of the Address Bar by default:
"We think the address bar is also important for users to see in pop-up windows. A missing address bar creates a chance for a fraudster to forge an address of their own. To help thwart that, IE7 will show the address bar on all internet windows to help users see where they are."
coming from IE7 Blog, November 2005, Better Website Identification
As part of anti-phishing counter-measures, Firefox 3 now
forces the presence of the Location Bar:
Bug
337344: Change default dom.disable_window_open_feature.location to
true
Supported in: ![]() ,
,
![]() ,
,
![]()
If this feature is set to yes, then the new secondary window renders the Personal Toolbar in Firefox. It renders the Bookmarks Toolbar in Firefox and, in MSIE 7+, it renders the Links bar. In addition to the Personal Toolbar, Mozilla browser will render the Site Navigation Bar if such toolbar is visible, present in the parent window.
Firefox users can force new windows to always render
the Personal Toolbar/Bookmarks toolbar by setting
dom.disable_window_open_feature.directories
to true in about:config or in their
user.js file.
Supported in: ![]() ,
,
![]()
Same as directories but only supported in Mozilla-based browsers.
Supported in: ![]()
If this feature is set to yes, then the new secondary
window has a status bar. Users can force the rendering of status bar
in all Mozilla-based browsers, in MSIE 7 (Note
on status bar in XP SP2) and in Opera 9+. The default preference
setting in recent Mozilla-based browser releases, in Firefox 2+ and
in MSIE 7 is to force the presence of the status bar.
Note on status bar
Supported in: ![]() ,
,
![]()
If this feature is set to yes, then it makes the new
secondary window resizable.
Note: Mozilla-based browsers since version 1.4 will have a
window resizing grippy ![]()
![]()
![]() at the right end of the status
bar; this is to assure users that they can resize a browser window
even when the web author explicitly or implicitly requested to make
such secondary window non-resizable. In such case, the
maximize/restore down system command icon in the titlebar will be
disabled and window resizing borders will be unresponsive but the
window will still be resizable via that window resizing grippy in the
status bar.
at the right end of the status
bar; this is to assure users that they can resize a browser window
even when the web author explicitly or implicitly requested to make
such secondary window non-resizable. In such case, the
maximize/restore down system command icon in the titlebar will be
disabled and window resizing borders will be unresponsive but the
window will still be resizable via that window resizing grippy in the
status bar.
Tip: For accessibility reasons, it is strongly recommended to always set this feature to yes.
Firefox users can force new windows to be easily
resizable by setting
dom.disable_window_open_feature.resizable
to true in about:config or in their
user.js file.
Firefox 3 makes by default all popup windows resizable:
Bug
177838: Make all popup windows resizable, ignoring
resizable=no
Supported in: ![]() ,
,
![]()
If this feature is set to yes, then the new secondary window renders scrollbar(s) if needed, only if content overflows requested window dimensions.
Tip: For accessibility reasons, it is strongly encouraged to always set this feature to yes.
Mozilla and Firefox users can force new windows to render
scrollbar(s) when needed, when a document content overflow occurs by
setting
dom.disable_window_open_feature.scrollbars
to true in about:config or in their
user.js file.
Note on scrollbars
Supported in: ![]() ,
,
![]()
If set to yes, the new window is said to be dependent
of its parent window. A dependent window closes when its parent
window closes. A dependent window is minimized on the Windows task
bar only when its parent window is minimized. On Windows platforms, a
dependent window does not show on the task bar. A dependent window
also stays in front of the parent window.
dependent feature is not implemented on MacOS X.
The dependent feature is currently under revision to be removed (bug 214867)
The MSIE 7 almost equivalent to the dependent feature can be obtained by the recourse of the showModelessDialog( ) method. (bug 194404)
Supported in: ![]()
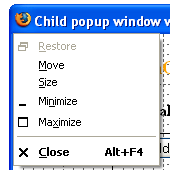
 The dialog feature removes the menu system commands
(Restore, Minimize, Maximize) and its equivalent icons on the titlebar.
You can access the command system menu with a right-click on the
titlebar). Dialog windows are windows which have no minimize system
command icon and no maximize/restore down system command icon on the
titlebar nor in correspondent menu item in the command system menu.
They are said to be dialog because their normal, usual purpose is
to only notify info and to be dismissed, closed. On Mac systems,
dialog windows have a different window border and they may get
turned into a sheet.
The dialog feature removes the menu system commands
(Restore, Minimize, Maximize) and its equivalent icons on the titlebar.
You can access the command system menu with a right-click on the
titlebar). Dialog windows are windows which have no minimize system
command icon and no maximize/restore down system command icon on the
titlebar nor in correspondent menu item in the command system menu.
They are said to be dialog because their normal, usual purpose is
to only notify info and to be dismissed, closed. On Mac systems,
dialog windows have a different window border and they may get
turned into a sheet.
Supported in: ![]()
This setting can only possibly apply to dialog windows. If minimizable is set to yes, then the new dialog window will have a minimize system command icon in the titlebar and it will be minimizable. If the new window is not a dialog window, then this setting has no impact on the presence of the minimize system icon in the titlebar. In practice, the minimizable window feature is rarely seen and very rarely necessary or useful since non-modal windows are all and always minimizable.
Supported in: ![]()
Do not use. Not implemented in Mozilla. There are no plan to implement this feature in Mozilla.
fullscreen always upsets users with large monitor screen or with
dual monitor screen. Forcing fullscreen on other users is also
extremely unpopular and is considered as an outright rude attempt to
impose the web author's viewing preferences onto the users.
Note on fullscreen
Deprecated. Do not use. Always implemented in Mozilla-based browsers. There are currently no plan to implement the copyhistory feature either.
Deprecated. Do not use. Always active in Mozilla-based browsers. There are currently no plan to implement the hotkeys feature either.
The following features require the UniversalBrowserWrite privilege, otherwise they will be ignored. Chrome scripts have this privilege automatically, others have to request it from the Privilege Manager.
Note: This feature requires the UniversalBrowserWrite privilege (bug 244965). Without this privilege, the chrome feature is ignored.
If set to yes, the new window loads a window as its content. The
new chrome window is not a normal browser window.
chrome=yes will override scrollbars=no and
will render scrollbars if needed. chrome=yes will ignore
requests for standard toolbars like menubar, toolbar, location bar,
bookmarks toolbar (personal bar) and status bar. E.g.: in Firefox
3, creates a
chrome window.
Supported in:
Note: This feature requires the
UniversalBrowserWrite privilege (bug
180048).
If set to yes, the new window is said to be modal. The modal feature makes the new, secondary window stay on top/in front of its opener. Modal windows do not appear on the Windows task bar and can not be minimized on the Windows task bar. Another unrelated browser window may still be placed above the modal window.
The exact behavior of modal windows depends on the platform and on the Mozilla release version.
The modal window's opener can not be on top of the modal window but it can be focused and it can still operates (e.g.: one can click a link in the opener and the opener window will load the referenced resource). The modal window can be minimized inside the opener viewport but not on the windows task bar.
The MSIE 7 almost equivalent to the modal feature can be obtained by the recourse of the method showModalDialog( ) (bug 194404).
Supported in: ![]()
By default, all new secondary windows have a titlebar. If set to
no and if privileged security access is granted by the
user, then this feature removes the titlebar from new secondary
windows.
Firefox users can force new windows to always render the
titlebar by setting
dom.disable_window_open_feature.titlebar
to true in about:config or in their
user.js file.
Supported in: ![]()
If set to yes, the new window floats on top of, in front of any other browser windows, whether it is active or not. This feature requires enhanced privileged security access granted from the user.
At the time of writing this file, alwaysRaised feature is not supported when used in content script due to bug 274088; it works from chrome scripts though.
If set to yes, the new created floats below, under its own parent when the parent window is not minimized. alwaysLowered windows are often referred as pop-under windows. The alwaysLowered window can not be on top of the parent but the parent window can be minimized.
At the time of writing this file, alwaysLowered feature is not supported when used in content script due to bug 274088.
Same as alwaysLowered. This feature requires privileged security access granted by the user. Its behavior is the same as alwaysLowered. Often referred as pop-under windows. A z-locked window can not be on top of its parent.
When set to no, this feature removes the system close
command icon and system close menu item. Setting
close=no requires both enhanced privileged abilities and
dialog=yes feature in Firefox 1.x. close=no will override
minimizable=yes.
Supported in: ![]()
The position and size feature elements require a number to be set. The toolbars and window functionalities can be set with a yes or no; you can use 1 instead of yes and 0 instead of no. The toolbar and functionality feature elements also accept the shorthand form: you can turn a feature on by simply listing the feature name in the strWindowFeatures string. If you supply the strWindowFeatures parameter, then the titlebar, close and hotkeys are still yes by default, but the other features which have a yes|no choice will be no by default and will be turn off.
<script type="text/javascript">
var WindowObjectReference; // global variable
function openRequestedPopup()
{
WindowObjectReference = window.open("http://www.domainname.ext/path/ImageFilename.png",
"DescriptiveWindowName",
"width=420,height=230,resizable,scrollbars=yes,status=1");
}
</script>
In this example, the window will be resizable, it will render scrollbar(s) if needed, if the content overflows requested window dimensions and it will render the status bar. It will not render the menubar nor the location bar. Since the author knew about the size of the image (400 pixels wide and 200 pixels high), he added the margins applied to the root element in MSIE 6 which is 15 pixels for top margin, 15 pixels for the bottom margin, 10 pixels for the left margin and 10 pixels for the right margin.
<script type="text/javascript"> var WindowObjectReference; // global variable function openFFPromotionPopup() { if(WindowObjectReference == null || WindowObjectReference.closed) /* explanation: if the pointer to the window object in memory does not exist or if such pointer exists but the window was closed */ { WindowObjectReference = window.open("http://www.spreadfirefox.com/", "PromoteFirefoxWindowName", "resizable=yes,scrollbars=yes,status=yes"); } /* explanation: then create it. The new window will be created and will be brought on top of any other window. */ else { if(WindowObjectReference.focus) { WindowObjectReference.focus(); }; }; /* explanation: else the window reference must exist and the window is not closed; therefore, we can bring it back on top of any other window (and giving it system focus) with the focus() function. There would be no need to re-create the window or to reload the referenced resource. But first, we need to test, to verify the support of the focus() function before calling it.*/ } </script> (...) <p><a href="http://www.spreadfirefox.com/" target="PromoteFirefoxWindowName" onclick="openFFPromotionPopup(); return false;">Promote Firefox adoption</a></p>
The above code solves a few usability problems related to links
opening secondary window. The purpose of the return false in the code
is to cancel default action of the link: if the onclick event handler
is executed, then there is no need to execute the default action of the
link. But if javascript support is disabled or non-existent on the
user's browser, then the onclick event handler is ignored and the
browser loads the referenced resource in the target frame or window
that has the name "PromoteFirefoxWindowName". If no frame nor window
has the name "PromoteFirefoxWindowName", then the browser will create a
new window and will name it "PromoteFirefoxWindowName".
More reading on the use of the target attribute:
HTML 4.01
Target attribute specification
How to create a
link that opens a new window?
You can also parameterize the function to make it versatile, functional in more situations, therefore re-usable in scripts and webpages:
<script type="text/javascript">
var WindowObjectReference; // global variable
function openRequestedPopup(strUrl, strWindowName)
{
if(WindowObjectReference == null || WindowObjectReference.closed)
{
WindowObjectReference = window.open(strUrl, strWindowName,
"resizable=yes,scrollbars=yes,status=yes");
}
else
{
if(WindowObjectReference.focus)
{
WindowObjectReference.focus();
};
};
}
</script>
(...)
<p><a href="http://www.spreadfirefox.com/" target="PromoteFirefoxWindow"
onclick="openRequestedPopup(this.href, this.target); return false;">Promote
Firefox adoption</a></p>
You can also make such function able to open only 1 secondary window and to reuse such single secondary window for other links in this manner:
<script type="text/javascript"> var WindowObjectReference; // global variable var PreviousUrl; /* global variable which will store the url currently in the secondary window */ function openRequestedSinglePopup(strUrl) { if(WindowObjectReference == null || WindowObjectReference.closed) { WindowObjectReference = window.open(strUrl, "SingleSecondaryWindowName", "resizable=yes,scrollbars=yes,status=yes"); } else if(previousUrl != strUrl) { WindowObjectReference = window.open(strUrl, "SingleSecondaryWindowName", "resizable=yes,scrollbars=yes,status=yes"); if(WindowObjectReference.focus) { WindowObjectReference.focus(); }; /* explanation: if the resource to load is different, then we load it in the already opened secondary window and then we bring such window back on top/in front of its parent window. We verify first the support of the focus() function before calling it. */ } else { if(WindowObjectReference.focus) { WindowObjectReference.focus(); }; }; PreviousUrl = strUrl; /* explanation: we store the current url in order to compare url in the event of another call of this function. */ } </script> (...) <p><a href="http://www.spreadfirefox.com/" target="SingleSecondaryWindowName" onclick="openRequestedSinglePopup(this.href); return false;">Promote Firefox adoption</a></p> <p><a href="http://www.mozilla.org/support/firefox/faq" target="SingleSecondaryWindowName" onclick="openRequestedSinglePopup(this.href); return false;">Firefox FAQ</a></p>
How to prevent the message box asking the user if he wants to close the window?
You can not. New windows not opened by javascript can not as a
rule be closed by javascript. The javascript console in
Mozilla-based browsers will report the warning message:
"Scripts may not close windows
that were not opened by script."
Otherwise the history of URLs visited during the browser
session would be lost.
More on the
window.close() method
How to bring back the window if minimized or if the window is behind another window?
First check for the existence of the window object reference of such window and if it exists and if it has not been closed, then use focus() method. There is no other reliable and efficient way. You can examine an example explaining how to use the focus() method.
How do I force a maximized window?
You can not. All browser manufacturers try to make the opening of new secondary windows noticed by users and noticeable by users to avoid confusion, to avoid disorienting users.
How do I turn off window resizability or remove toolbars?
You can not by force. Mozilla-based users can have absolute control over window functionalities (resizability and scrollability) and toolbars presence by editing user preferences in about:config or via advanced prefs. Since your users are the ones who are targeted to view and to use such windows (not you, the web author), then best is to avoid interfering with their habits and preferences. We recommend to always set the resizability and scrollbars presence (if needed) to yes to insure accessibility to content and usability of windows. This is in the best interests of the web author and of the users.
Starting with Firefox 3, all windows are resizable and have the location bar.
How to resize a window to fit its content?
You can not reliably because the users can prevent the window
from being resized by unchecking the
checkbox in Mozilla or
checkbox in Firefox or by
setting
dom.disable_window_move_resize
to true in the about:config or by editing accordingly
their
user.js file. In general, users usually disable moving and
resizing of existing windows because allowing authors' scripts to
do so has been abused overwhelmingly in the past and the rare
scripts that do not abuse such feature are often wrong, inaccurate
when resizing the window. 99% of all those scripts disable window
resizability and disable scrollbars when in fact they should enable
both of these features to allow a cautious and sane fallback
mechanism if their calculations are wrong. The window
method sizeToContent() is also disabled if the user uncheck the
preference checkbox. Moving and resizing a window remotedly on
the user's screen via script will very often annoy the users, will
disorient the user and will be wrong at best. The web author
expects he can have full control of (and can decide about) every
position and size aspects of the users' browser window ... which is
simply not true.
How do I open a referenced resource of a link into a new tab? or in a specific tab?
Currently, you can not. Only the user can set his advanced
preferences to do that. K-meleon 1.5, a Mozilla-based
browser, gives complete control and power to the user regarding how
links are opened. Some advanced extensions also give Mozilla and
Firefox a lot of power over how referenced resources are
loaded.
In a few years from now, the
target property of the CSS3 hyperlink module may be implemented
(if CSS3 Hyperlink module as it is right now is approved). And even
if and when such possibility happens, you can expect browser
manufacturers and Mozilla browsers (and other browsers based
on/offering tab-browsing) to give the user entire veto power and
full control over how links can open web pages. How to open a link
should always be entirely under the control and the power of the
user.
How do I know if a window has opened, is still opened?
You can test for the existence of the window object reference
which is the returned value in case of success of the window.open()
call and then verify that WindowObjectReference.closed
return value is false but this is not a reliable way to
detect presence of an active popup blocking software.
Microsoft answers pretty much the same:
How can I tell if Internet Explorer has blocked my pop-up window?
Functions that return a window object will return null if the
window is blocked. Always check the return value of window.open()
before using it to avoid script errors when pop-ups are
blocked.
quote from
Finetune Your Web Site for XP SP2
What is the javascript relationship between the main window and the secondary window?
The return value of the window.open() method and the opener keyword. The WindowObjectReference links the main (opener) window to the secondary (sub-window) window while the opener keyword will link the secondary window to its main (opener) window.
I can not access the properties of the new secondary window. I always get an error in the javascript console saying "Error: uncaught exception: Permission denied to get property <property_name or method_name>". Why is that?
It is because of the cross-domain script security restriction
(also referred as the "Same Origin Policy"). A script loaded in a
window (or frame) from a distinct origin (domain name)
cannot get nor set properties of another window
(or frame) or the properties of any of its HTML objects coming from
another distinct origin (domain name). Therefore, before executing
a script targeting a secondary window, the browser in the main
window will verify that the secondary window has the same domain
name.
More reading on the cross-domain script security restriction:
https://developer.mozilla.org/En/Same_origin_policy_for_JavaScript
Generally speaking, it is preferable to avoid resorting to window.open() for several reasons:
If you want to offer to open a link in a new window, then follow tested and recommendable usability and accessibility guidelines:
Always identify links which will create (or will re-use)
a new, secondary window in a way that helps navigation for
users:
by coding the title attribute of the link, by adding an icon at the
end of the link or by coding the cursor accordingly.
"if your link spawns a new window, or causes another windows to 'pop up' on your display, or move the focus of the system to a new FRAME or Window, then the nice thing to do is to tell the user that something like that will happen."
quote from World Wide Web Consortium Accessibility Initiative regarding popups
"Use link titles to provide users with a preview of where each link will take them, before they have clicked on it."
quote from Ten Good Deeds in Web Design, Jakob Nielsen, October 1999
Using Link Titles to Help Users Predict Where They Are Going, Jakob Nielsen, January 1998
Examples of "new windows" icons used on the web: ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Examples of cursors used on the web:
cursor ![]() from http://www.draig.de/LinkBar/#features
from http://www.draig.de/LinkBar/#features
cursor ![]() from http://mithgol.ru/Mozilla/
from http://mithgol.ru/Mozilla/
The purpose is to warn users in advance of context changes to
minimize confusion on the user's part: changing the current window
or popping up new windows can be very disorienting to users
(Back toolbar button is disabled).
"Users often don't notice that a new window has opened, especially if they are using a small monitor where the windows are maximized to fill up the screen. So a user who tries to return to the origin will be confused by a grayed out Back button."
quote from The Top Ten New Mistakes of Web Design: 2. Opening New Browser Windows, Jakob Nielsen, May 1999
When extreme changes in context are explicitly identified before they occur, then the users can determine if they wish to proceed otherwise they can be prepared for the change: not only they will not be confused or feel disoriented, but more experienced users can better decide how to open such links (in a new window or not, in the same window, in a new tab or not, in "background" or not).
DOM Level 0. window.open() is not part of any W3C specification or technical recommendation.
In cases where left and screenX (and/or top and screenY) have conflicting values, then left and top have precedence over screenX and screenY respectively. If left and screenX (and/or top and screenY) are defined in the strWindowFeatures list, then left (and/or top) will be honored and rendered. E.g.:
WindowObjectReference = window.open("http://news.bbc.co.uk/", "BBCWorldNewsWindowName",
"left=100,screenX=200,resizable,scrollbars,status");
Result: here, the new window will be positioned at 100 pixels from the
left side of the work area for applications of the user's operating
system, not at 200 pixels.
If left is set but top has no value and screenY has a value, then left and screenY will be the coordinate positioning values of the secondary window.
outerWidth has precedence over width and width has precedence over
innerWidth.
outerHeight has precedence over height and height has precedence over
innerHeight.
WindowObjectReference = window.open("http://www.wwf.org/",
"WWildlifeOrgWindowName",
"outerWidth=600,width=500,innerWidth=400,resizable,scrollbars,status");
Result: here, Mozilla-browsers will create a new window with an outerWidth
of 600 pixels wide and will ignore the request of a width of 500 pixels
and will also ignore the request of an innerWidth of 400 pixels.
Requested position and requested dimension values in the
strWindowFeatures list will not be honored and will
be corrected if any of such requested value does not allow the
entire browser window to be rendered within the work area for
applications of the user's operating system. No part of the new
window can be initially positioned offscreen. This is by default in all
Mozilla-based browser releases.
MSIE 6 has a similar error correction mechanism but it is not
activated by default in all security levels: a security setting can
disable such error correction mechanism.
When content overflows window viewport dimensions, then scrollbar(s) (or some scrolling mechanism) are necessary to insure that content can be accessed by users. Content can overflow window dimensions for several reasons which are outside the control of web authors:
You should assume that a large majority of users' browsers will have
the status bar or that a large majority of users will want to force the
status bar presence: best is to always set this feature to yes. Also,
if you specifically request to remove the status bar, then Firefox
users will not be able to view the Site Navigation toolbar if it is
installed. In Mozilla and in Firefox, all windows with a status bar
have a window resizing grippy ![]()
![]()
![]() at its right-most side. The status bar
also provides info on http connection, hypertext resource location,
download progress bar, encryption/secure connection info with
SSL connection (displaying a
yellow padlock icon), internet zone icons, privacy policy/cookie icon,
etc. Removing the status bar usually removes a lot of
functionalities, features and info which are considered useful and
sometimes vital by the users and for the users.
at its right-most side. The status bar
also provides info on http connection, hypertext resource location,
download progress bar, encryption/secure connection info with
SSL connection (displaying a
yellow padlock icon), internet zone icons, privacy policy/cookie icon,
etc. Removing the status bar usually removes a lot of
functionalities, features and info which are considered useful and
sometimes vital by the users and for the users.
in MSIE 6 for XP SP2:
"For windows opened using window.open():
Expect the status bar to be present, and code for it. The status bar will be on by default and is 20-25 pixels in height. (...)"
quote from Fine-Tune Your Web Site for Windows XP Service Pack 2, Browser Window Restrictions in XP SP2
"(...) windows that are created using the window.open() method can be called by scripts and used to spoof a user interface or desktop or to hide malicious information or activity by sizing the window so that the status bar is not visible.
Internet Explorer windows provide visible security information to the user to help them ascertain the source of the Web page and the security of the communication with that page. When these elements are not in view, the user might think they are on a more trusted page or interacting with a system process when they are actually interacting with a malicious host. (...)
Script-initiated windows will be displayed fully, with the Internet Explorer title bar and status bar. (...)
Script management of Internet Explorer status bar
Detailed description
Internet Explorer has been modified to not turn off the status bar for any windows. The status bar is always visible for all Internet Explorer windows. (...) Without this change, windows that are created using the window.open() method can be called by scripts and spoof a user interface or desktop or hide malicious information or activity by hiding important elements of the user interface from the user.
The status bar is a security feature of Internet Explorer windows that provides Internet Explorer security zone information to the user. This zone cannot be spoofed (...)"
quote from Changes to Functionality in Microsoft Windows XP Service Pack 2, Internet Explorer Window Restrictions
In MSIE 6 for XP SP2:
"window.open() with fullscreen=yes will now result in a maximized window, not a kiosk mode window."
quote from From Fine-Tune Your Web Site for Windows XP Service Pack 2.
"the definition of the fullscreen=yes specification is changed to mean 'show the window as maximized,' which will keep the title bar, address bar, and status bar visible. (...)"
quote from Changes to Functionality in Microsoft Windows XP Service Pack 2, Script sizing of Internet Explorer windows

Javascript windows (tutorial) by Lasse Reichstein Nielsen
The perfect pop-up (tutorial) by accessify.com
Popup windows and Firefox: interactive demos by Gérard Talbot
Links Want To Be Links by Jukka K. Korpela
Links & JavaScript Living Together in Harmony by Jeff Howden